
데이터 타입은 값의 종류를 말합니다. 자바스크립트는 7개의 데이터 타입을 제공합니다. 각 타입은 원시 타입과 객체 타입으로 분류할 수 있습니다.
구분 데이터 타입 설명
| 원시타입 | 숫자 타입 | 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재 |
| 문자열 타입 | 문자열 | |
| 불리언 타입 | 논리적 참과 거짓 | |
| undefined 타입 | var 키워드로 선언된 변수에 암묵적으로 할당되는 값 | |
| null 타입 | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 | |
| 심벌 타입 | ES6에서 추가된 7번째 타입 | |
| 객체타입 | 객체, 배열, 함수 등 |
개발자는 명확한 의도를 가지로 타입을 구별해서 값을 생성할 것이고, 자바스크립트 엔진은 타입을 구별해서 값을 취급합니다. 자바스크립트가 제공하는 데이터 타입의 특징을 살펴봅시다.
숫자 타입
C나 자바의 경우, 정수(소수점 이하가 없는 숫자)와 실수(소수점 이하가 있는 숫자)를 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입을 제공합니다. 하지만 자바스크립트는 독특하게 하나의 숫자 타입만 존재합니다.
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따릅니다. 즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않습니다.
// 모두 숫자 타입니다.
const integer = 10; // 정수
const double = 10.12; // 실수
const negative = -20; // 음의 정수
정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다. 자바스크립트는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 떄문에 이들 값을 참조하면 모두 10진수로 해석됩니다.
const binary = 0b01000001; // 2진수
const octal = 0o101; // 8진수
const hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다.
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true
자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고 모든 수를 실수로 처리한다고 했습니다. 이는 정수로 표시된다 해도 사실은 실수라는 것을 의미합니다. 따라서 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있습니다.
// 숫자 타입은 모두 실수로 처리됩니다.
console.log(1===1.0); // true
console.log(4/2); // 2
console.log(3/2); // 1.5
숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있습니다.
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- NaN: 산술 연산 불가(not-a-number)
// 숫자 타입의 세 가지 특별한 값
console.log(10/0); // Infinity
console.log(10/-0); // -Infinity
console.log(1*'String'); // NaN
자바스크립트는 대소문자를 구별하므로 NaN을 NAN, Nan, nan과 같이 표현하면 에러가 발생하므로 주의하기 바랍니다. 자바스크립트 엔진은 NAN, Nan, nan을 값이 아닌 식별자로 해석합니다.
// 자바스크립트는 대소문자를 구별한다.
const x = nan; // ReferenceError: nan is not defined
문자열 타입
문자열 타입은 텍스트 데이터를 나타내는 데 사용합니다. 문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있습니다.
문자열은 작은따옴표(’’), 큰따옴표(””)ㅡ 또는 백틱(``)으로 텍스트를 감쌉니다. 자바스크립트에서 가장 일반적인 표기법은 작은따옴표를 사용하는 것입니다.
// 문자열 타입
let string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱(ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";
다른 타입의 값과 달리 문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구분하기 위해서입니다. 만약 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식합니다.
// 따옴표로 감싸지 않은 hello를 식별자로 인식한다.
const string = hello; // ReferenceError: hello is not defined
그리고 만약 따옴표로 문자열을 감싸지 않는다면 스페이스와 같은 공백 문자도 포함시킬 수 없습니다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값입니다. 이것은 문자열이 생성되면 그 문자열을 변경할 수 없다는 것을 의미합니다.
템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었습니다. 템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공합니다.런타임에 일반적인 문자열로 변환되어 처리됩니다.
템플릿 리터털은 일반 문자열과 비슷해 보이지만 작은따옴표(’’) 또는 큰 따옴표(””) 같은 일반적인 따옴표 대신 백틱(``)을 사용해 표현합니다.
const template = `Template literal`;
console.log(template); // Template literal
멀티라인 문자열
일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않습니다.
const srt = 'Hello
world.';
// SyntaxError: Invalid or unexpected token
따라서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀀스를 사용해야 합니다.
이스케이프 시퀀스 의미
| \0 | Null |
| \b | 백스페이스 |
| \f | 폼 피드: 프린터로 출력할 경우 다음 페이지의 시작 지점으로 이동합니다. |
| \n | 개행: 다음 행으로 이동 |
| \r | 개행: 커서를 처음으로 이동 |
| \t | 탭(수평) |
| \v | 탭(수직) |
| \uXXXX | 유니코드, 예를 들어 ‘\u0041’은 ‘A’. ‘\uD55C’는 ‘한’. ‘\u{1F600}’는 😀이다. |
| \’ | 작은따옴표 |
| \” | 큰따옴표 |
| \\ | 백슬래시 |
일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용됩니다.
const template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;
console.log(template);
// <ul>
// <li><a href="#">Home</a></li>
// </ul>
표현식 삽입
const first = 'Ung-mo';
const last = 'Lee';
// ES5: 문자열 연결
console.log('My name is' + first + ' ' + last + '.'); // My name is Ung-mo Lee
// ES6: 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is Ung-mo Lee
템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있습니다. 이를 통해 문자열 연산자보다 가독성 좋고 간편하게 문자열을 조합할 수 있습니다.
표현식을 삽입하려면 ${ }으로 표현식을 감쌉니다. 이때 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입됩니다.
표현식 삽입은 반드시 템플릿 리터럴 내에서 사용해야 합니다. 일반 문자열에서의 표현식 삽입은 문자열로 취급됩니다.
불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐입니다.
let foo = true;
console.log(foo); // true
foo = false;
console.log(foo); // false
불리언 타입의 값은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용합니다.
undefined 타입
undefined타입의 값은 undefined가 유일합니다.
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화됩니다. 다시 말해, 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태(대부분 비어 있지 않고 garbage value가 들어 있다)로 내버려두지 않고 자바스크립트 엔진이 undefined로 초기화합니다. 따라서 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined가 반환됩니다.
var foo;
console.log(foo); // undefined
이처럼 undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화 할 떄 사용하는 값입니다. 변수를 참조했을 떄 undefined가 반환된다면 참조한 변수가 선언 이후 값이 할당된 적이 없는, 즉 초기화되지 않은 변수라는 것을 알 수 있습니다.
자바스크립트 엔진이 변수를 초기화하는 데 사용하는 undefined를 개발자가 의도적으로 변수에 할당한다면 undefined의 본래 취지와 어긋날뿐더러 혼란을 줄 수 있으므로 권장하지 않습니다.
변수에 값이 없다는 것을 명시하고 싶을 때는 undefined를 할당하는 것이 아니라 null을 할당합니다.
null 타입
null 타입의 값은 null이 유일합니다. 자바스크립트는 대소문자를 구별하므로 null은 Null, NULL 등과 다릅니다.
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할 떄 사용합니다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미입니다. 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며, 자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행합니다.
let foo = 'Lee';
// 이전 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.
// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;
함수가 유효한 값을 반환할 수 없는 경우 명시적의로 null을 반환하기도 합니다.
심벌 타입
심벌은 ES6에 추가된 7번쨰 타입으로, 변경 불가능한 원시 타입의 값입니다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값입니다. 따라서 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용합니다.
심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성합니다. 이때 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값입니다.
// 심벌 값 생성
const key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
const obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value'
console.log(obj[key]) // value
객체 타입
자바스크립트의 데이터 타입은 크게 원시 타입과 객체 타입으로 분류한다고 헀습니다.
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체라는 것입니다.
데이터 타입의 필요성
데이터 타입에 의한 메모리 공간의 확보와 참조
값은 메모리에 저장하고 참조할 수 있어야 합니다. 메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야 합니다. 다시 말해, 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야 합니다.
const score = 100;

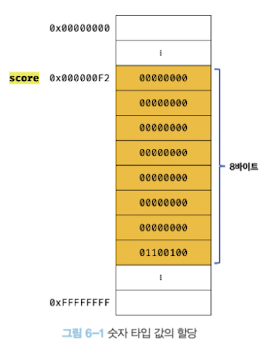
위 코드가 실행되면 컴퓨터는 숫자 값 100을 저장하기 위해 메모리공간을 확보한 다음, 확보된 메모리에 숫자 값 100을 2진수로 저장합니다. 이러한 처리를 하려면 숫자 값을 저장할 떄 확보해야 할 메모리 공간의 크기를 알아야 합니다. 자바스크립트 엔진은 데이터 타입, 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보합니다. 즉, 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정됩니다.
위 예제의 경우 자바스크립트 엔진은 리터럴 100을 숫자 타입의 값으로 해석하고 숫자 타입의 값 100을 저장하기 위해 8바이트의 메모리 공간을 확보합니다. 그리고 100을 2진수로 저장합니다.
자바스크립트는 숫자 타입의 값을 생성할 때 배정밀도 64비트 부동소수점 형식을 사용합니다. 따라서 실제로 메모리에 저장되는 2진수 값은 다음 그림과는 다릅니다.
💡 데이터 타입에 따라 확보되는 메모리 공간의 크기
ECMAScript 사양은 문자열과 숫자 타입 외의 데이터 타입의 크기를 명시적으로 규정하고 있지는 않습니다. 따라서 문자열과 숫자 타입을 제외하고 데이터 타입에 따라 확보되는 메모리 공간의 크기는 자바스크립트 엔진 제조사의 구현에 따라 다를 수 있습니다. 단, ECMAScript 사양에 숫자 타입은 배정밀도 64비트 부동소수점 형식을 사용한다고 명시되어 있고, 배정밀도 64비트 부동소수점 형식은 8바이트로 숫자를 표현합니다.
값을 참조하는 경우에는 식별자 score를 통해 숫자 타입의 값 100이 저장되어 있는 메모리 공간의 주소를 찾아갈 수 있다. 정확히 말하면 숫자 값 100이 저장되어 있는 메모리 공간의 선두 메모리 셀의 주소를 찾아갈 수 있습니다.
이때 값을 참조하려면 한 번에 읽어 들여야할 메모리 공간의 크기, 즉 메모리 셀의 개수(바이트 수)를 알아야 합니다. score 변수의 경우, 저장되어 있는 값이 숫자 타입이므로 8바이트 단위로 읽어 들이지 않으면 값이 훼손됩니다.
💡 심벌 테이블
컴파일러 또는 인터프리터는 심벌 테이블이라고 부르는 자료 구조를 통해 식별자를 키로 바인딩된 값의 메모리 주소, 데이터 타입, 스코프 등을 관리한다.
데이터 타입에 의한 값의 해석
모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트로 나열됩니다. 메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있습니다. 때문에 데이터 타입이 필요합니다. 데이터 타입이 필요한 이유는 다음과 같습니다.
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
동적 타입 언어와 정적 타입 언어
C나 자바 같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언이라 합니다.
정적 타입 언어는 변수의 타입을 변경할 수 없으며, 변수에 선언한 타입에 맞는 값만 할당할 수 있습니다. 정적 타입 언어는 컴파일 시점에 타입 체크를 수항합니다. 만약 타입 체크를 통과하지 못했다면 에러를 발생시키고 프로그램의 실행 자체를 막습니다. 이를 통해 타입의 일관성을 강제함으로써 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러를 줄입니다.
자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않습니다. 자바스크립트의 변수는 정적 타입 언어와 같이 미리 선언한 데이터 타입의 값만 할당할 수 있는 것이 아닙니다. 어떠한 데이터 타입의 값이라도 자유롭게 할당할 수 있습니다.
typeof 연산자로 변수를 연산하면 변수의 데이터 타입을 반환합니다. 정확히 말하면 변수의 데이터 타입을 반환하는 것이 아니라 변수에 할당된 값의 데이터를 반환한 것입니다.
자바스크립트의 변수에는 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있으므로 정적 타입 언어에서 말하는 데이터 타입의 개념과 개념이 다릅니다. 정적 타입 언어는 변수 선언 시점에 변수의 타입이 결정되고 변수의 타입을 변경할 수 없습니다. 자바스크립트에서는 값을 할당하는 시점에 변수의 타입이 동적으로 결정되고 변수의 타입을 언제든지 자유롭게 변경할 수 있습니다.
다시 말해, 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론)됩니다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있습니다. 이러한 특징을 동적 타이핑이라 하며, 자바스크립트를 정적 타입 언어와 구별하기 위해 동적 타입 언어라 합니다.
기본적으로 변수는 타입을 갖지 않습니다. 하지만 값은 타입을 갖습니다. 따라서 현재 변수에 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다고 표현하는 것이 적절합니다.
동적 타입 언어와 변수
동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있습니다. 이러한 동적 타입 언어의 특징은 데이터 타입에 대해 무감각해질 정도로 편리하다는 것입니다. 하지만 언제나 그렇듯 편리함의 이면에는 위험이 있습니다.
모든 소프트웨어 아키텍처에는 트레이드오프가 존재하며, 모든 애플리케이션에 적합한 silver bullet은 없듯이 동적 타입 언어 또한 구조적인 단점이 있습니다.
변수 값은 언제든지 변경될 수 있기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있습니다. 그뿐만 아니라 변수의 타입이 고정되어 있지 않고 동적으로 변하는 동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없습니다.
더욱이 자바스크립트는 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되기도 합니다. 잘못된 예측에 의해 작성된 프로그램은 당연히 오류를 뿜어낼 것입니다. 결국 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어집니다.
이러한 이유로 안정적인 프로그램을 만들기 위해 변수를 사용하기 이전에 데이터 타입을 체크해야 하는 경우가 있는데 이는 매우 번거로울뿐더러 코드의 양도 증가합니다. 따라서 변수를 사용할 때 주의할 사항은 다음과 같습니다.
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용합니다. 변수 값은 재할당에 의해 언제든지 변경될 수 있습니다 .이로 인해 동적 타입 언어인 자바스크립트는 타입을 잘못 에측해 오류가 발생할 가능성이 큽니다. 변수의 개수가 많으면 많을수록 오류를 발생할 확률도 높아집니다. 따라서 변수의 무분별한 남발은 금물이며, 필요한 만큼 최소한으로 유지하도록 주의해아 합니다.
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 합니다. 변수의 유효 범위가 넓으면 의도치 않게 값이 변경될 가능성이 높고 다른 코드에 영향을 줄 가능성도 높습니다. 따라서 전역 변수는 프로그램 복잡성을 증가시키고 처리 흐름을 추적하기 어렵게 만들고, 오류가 발생할 경우 오류의 원인을 특정하기 어렵게 만듭니다.
- 변수보다는 상수를 사용해 값의 변경을 억제합니다.
- 변수 이름은 변수 목적이나 의미를 파악할 수 있도록 네이밍합니다. 변수 이름 뿐 아니라 모든 식별자(변수, 함수, 클래스 이름 등)는 존재 이유를 파악할 수 있는 적절한 이름으로 지어야 합니다. 특히 실벽자의 유효 범위가 넓을수록 명확한 이름을 명명해야 합니다. 개발자의 의도를 나타내는 명확한 네이밍은 코드를 이해하기 쉽게 만들고, 이는 협업과 생산성 향상에 도움을 줍니다.
코드는 오해하지 않도록 작성해야 합니다. 오해는 커뮤니케이션을 어렵게하는 대표적인 원인으로 생산성을 떨어뜨리는 것은 물론 팀의 사기까지 저하시킵니다. 코드는 동작하는 것만이 존재 목적은 아닙니다. 코드는 개발자를 위한 문서이기도 합니다. 따라서 사람이 이해할 수 있는 코드, 즉 가독성이 좋은 코드가 좋은 코드입니다.
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [모던 자바스크립트] 제어문 (0) | 2022.11.23 |
|---|---|
| [모던 자바스크립트] 연산자 (0) | 2022.11.22 |
| [모던 자바스크립트] 표현식과 문 (1) | 2022.10.30 |
| [모던 자바스크립트] 변수 (0) | 2022.10.30 |
| [모던 자바스크립트] 자바스크립트란? (0) | 2022.10.30 |
![[모던 자바스크립트] 데이터 타입](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcGPpiB%2FbtrRs78vEVT%2FAAAAAAAAAAAAAAAAAAAAAKTpzfhXN8ACViqnpGwdTiE26kEkaUccI97euglN7rg3%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DBdx5FnT%252Bu8992FOB%252FKn4Exv2Qaw%253D)