변수란 무엇인가? 왜 필요한가?
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념입니다.
자바스크립트 엔진이 연산될 식의 의미를 해석하면 연산을 수행하기 위해 먼저 연산자와 피연산자를 기억합니다. 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억합니다.
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체입니다.
각 셀은 고유의 메모리 주소를 가지며, 이 메모리 주소는 메모리 공간의 위치를 나타냅니다. 0부터 시작해서 메모리의 크기만큼 정수로 표현됩니다.
성공적으로 연산이 끝나고 연산 결과가 메모리에 저장되었지만 문제가 있습니다. CPU가 연산해서 만들어낸 숫자를 재사용할 수 없다는 것입니다. 메모리 주소를 통해 값에 직접 접근할 수도 있지만 이것은 치명적 오류를 발생시킬 가능성이 높습니다. 따라서 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않습니다.
만약 자바스크립트가 개발자의 직접적인 메모리 제어를 허용하더라도 문제가 있습니다. 값이 저장될 메모리 주소는 코드가 실행될 때 메모리 상황에 따라 임의로 결정됩니다. 따라서 동일한 컴퓨터에서 동일한 코드를 실행해도 코드가 실행될 때마다 값이 저장될 메모리 주소가 변경됩니다. 이처럼 코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수 없으며, 알려주지도 않습니다. 따라서 메모리 주소를 통해 값에 접근하려는 시도는 좋은 방법이 아닙니다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 사용합니다.
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름입니다. 간단히 말하면 값의 위치를 가리키는 상징적인 이름입니다. 상징적 이름인 변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행됩니다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있습니다.
메모리 공간에 저장된 값을 식별할 수 있는 고유의 이름을 변수 이름(또는 변수명)이라 합니다. 그리고 변수에 저장된 값을 변수 값이라고 합니다.
변수에 값을 저장하는 것을 할당이라 하고 변수에 저장된 값을 읽어들이는 것을 참조라 합니다.
변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환합니다.
사람이 이해할 수 있는 언어로 명명한 변수 이름을 통해 변수에 저장된 값의 의미를 병확히 할 수 있기 때문에 변수에 저장된 값의 의미를 파악할 수 있는 변수 이름은 가독성을 높이는 부수적인 효과도 있습니다.
코드는 컴퓨터에서 내리는 명령이지만 개발자를 위한 문서이기도 합니다. 개발자의 의도를 나타내는 명확한 네이밍은 코드를 이해하기 쉽게 만들며, 이는 협업과 품질 향상에도 도움을 줍니다.
식별자
변수 이름을 식별자라고도 합니다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말합니다. 사람을 이름으로 구별해서 식별하는 것처럼 값도 실별자로 구별해서 식별할 수 있습니다.
값은 메모리 공간에 저장되어 있습니다. 따라서 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 합니다.
즉, 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 합니다. 이처럼 식별자는 값이 아니라 메모리 주소를 기억하고 있습니다. 식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미입니다. 즉, 식별자는 메모리 주소게 붙인 이름이라고 할 수 있습니다.
식별자라는 용어는 변수 이름에만 국한해서 사용하지 않으며 메모리 상에 존재하는 값을 식별할 수 있는 이름은 모두 식별자라고 부릅니다.
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알랍니다.
변수 선언
변수 선언이란 변수를 생성하는 것을 말합니다. 좀 더 자세히 말하면 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것입니다. 변수 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지는 누구도 확보된 메모리 공간을 사용할 수 없도록 보호되므로 안전하게 사용할 수 있습니다.
변수를 사용하려면 반드시 선언이 필요하며, var, let, const 키워드를 사용합니다. ES6에서 let, const 키워드가 도입되기 이전까지 var 키워드는 자바스크립트에서 변수를 선언할 수 있는 유일한 키워드였습니다.
💡 ES5 vs ES6
var키워드의 여러 단점 중에서 가장 대표적인 것이 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원한다는 것이다. 이로 인해 의도치 않게 전역 변수가 선언되어 심각한 부작용이 발생하기도 합니다.
ES6에서let과const키워드를 도입한 이유는var키워드의 단점을 보완하기 위해서이기 때문에let,const의 특징에 대해서 파악하려면 먼저var키워드의 단점을 이해해야 합니다.
ES5와 ES6는 서로 상관없는 별개의 사양이 아닙니다. ES6는 기본적으로 하위 호환성을 유지하면서 ES5 기반 위에 새로운 기능을 추가한 것입니다. 다시 말해, ES6는 ES5의 상위 집합입니다.
var 키워드로 변수를 선언하면 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보합니다. 변수를 선언한 이후, 변수에 값을 할당하지 않으면 변수 선언에 의해 확보된 메모리 공간은 비어 있을 것으로 생각할 수 있으나 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화됩니다.
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로
undefined를 할당해 초기화한다.
이것을 우리는 호이스팅이라고 합니다! 호이스팅에 대해서는 다음에 더 자세하게 배워보도록 합시다🙂
💡 변수 이름은 어디에 등록되는가?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록됩니다. 실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역입니다. 자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리합니다.
변수 이름과 변수 값은 실행 컨텍스트 내에 키/값 형식인 객체로 등록되어 관리됩니다.
var키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행됩니다.
일반적으로 초기화란 변수가 선언된 이후 최초로 값을 할당하는 것을 말합니다. var 키워드로 선언한 변수는 undefined로 암묵적인 초기화가 자동 수행됩니다. 따라서 var 키워드로 선언한 변수는 어떠한 ㄱ밧도 할당하지 않아도 undefined라는 값을 가집니다.
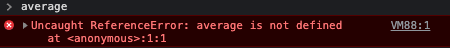
변수를 사용하려면 반드시 선언이 필요하다. 변수 뿐만 아니라 모든 식별자(함수, 클래스 등)가 그렇다. 만약 선언하지 않은 식별자가 접근하면 ReferenceError가 발생한다. ReferenceError는 식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러입니다.

변수 선언의 실행 시점과 변수 호이스팅
변수 선언문보다 변수를 참조하는 코드가 앞에 있을 경우 자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로 참조에러(ReferenceError)가 발생할 것처럼 보이지만 undefined가 출력됩니다.
그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행되기 때문입니다.
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가 과정을 거치면서 소스코드를 실행하기 위한 준비를 합니다. 이 때 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행합니다. 그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행합니다.
즉, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행합니다. 따라서 변수 선언이 어디에 있든지 변수를 참조할 수 있습니다.
변수 선언(선언과 초기화)이 소스코드가 순차적으로 실행되는 런타임 이전 단계에서 먼저 실행되기 때문에 참조에러가 발생하지 않고 undefined가 출력되는 것입니다. 이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라 합니다.
값의 할당
변수에 값을 할당(대입, 저장)할 때는 할당 연산자 =를 사용합니다. 할당 연산자는 우변의 값을 좌변의 변수에 할당합니다. 변수 선언과 값의 할당을 하나의 문장으로 단축 표현할 수도 있습니다. 두 코드는 동일하게 작동하지만 하나의 문장으로 단축하여 표현해도 변수 선언과 값의 할당을 나누어 각각 실행하게 됩니다.
이 때 주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것입니다. 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행됩니다.
변수에 값을 할당할 때는 변수 선언으로 초기화 되어 있는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값을 새롭게 저장하는게 아니라 새로운 메모리 공간을 확보아여 그곳에 할당 값을 저장한다.
값의 재할당
재할당이랑 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말합니다. var키워드로 선언한 변수는 값을 재할당할 수 있습니다. var키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 때문에 엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당입니다.
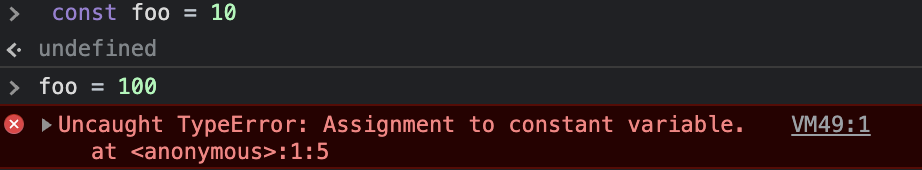
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라고 합니다. 상수는 한 번 정해지면 변하지 않는 값입니다.
💡 const 키워드
ES6에서 도입된const키워드를 사용해 선언한 변수는 재할당이 금지됩니다. 즉,const키워드는 단 한번만 할당할 수 있는 변수를 선언합니다. 따라서const키워드를 사용하면 상수를 표현할 수 있습니다.
변수에 값을 재할당하면 변수의 이전 값들은 어떤 변수도 값으로 갖고 있지 않습니다. 다시 말해, 어떤 식별자와도 연결되어 있지 않습니다. 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제됩니다. 단, 메모리에서 언제 해제될지는 예측할 수 없습니다.
💡 가비지 콜렉터
애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말합니다. 더 이상 사용되지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미하며 가비지 콜렉터를 통해 메모리 누수를 방지합니다.
💡 언매니지드 언어와 매니지드 언어
프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지드 언어로 분류할 수 있습니다.
C언어와 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제하기 위해malloc()과free()같은 저수준 메모리 제어 기능을 제공합니다. 언매니지드 언어는 메모리 제어를 개발자가 주도 할 수 있으므로 개발자 역량에 따라 최적의 성능을 확보할 수 있지만 그 반대의 경우 치명적 오류를 생산할 가능성도 있습니다.
자바스크립트 같은 매니지드 언어는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않습니다. 즉, 개발자가 명시적으로 메모리르 할당하고 해제할 수 없습니다. 더 이상 사용하지 않는 메모리의 해제는 가비지 콜렉터가 수행하며, 이 또한 개발자가 관여할 수 없습니다. 매니지드 언어는 개발자의 역량에 의존하는 부분이 상대적으로 작아져 어느 정도 일정한 생산성을 확보할 수 있다는 장점이 있지만 성능 면에서 어느 정도의 손실은 감수할 수 밖에 없습니다.
식별자 네이밍 규칙
식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말합니다. 식별자는 다음과 같은 네이밍 규칙을 준수해야 합니다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있습니다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 합니다. 숫자로 시작하는 것은 허용하지 않습니다.
- 예약어는 식별자로 사용할 수 없습니다.
💡 예약어
예약어는 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어를 말합니다.
| await | break | case | catch | class |
| --- | --- | --- | --- | --- |
| const | continue | debugger | default | delete |
| do | else | enum | export | extends |
| false | finally | for | function | if |
| implements | import | in | instanceof | interface |
| let | new | null | package | private |
| protected | public | return | super | static |
| switch | this | throw | true | try |
| typeof | var | void | while | with |
| yield | | | | |
변수 이름도 식별자 이므로 위 네이밍 규칙을 따라야 합니다.
ES5부터 식별자를 만들 때 유니코드 문자를 허용하므로 알파벳 외의 한글이나 일본어 식별자도 사용할 수 있지만 권장하지 않습니다.
변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 합니다. 좋은 변수 이름은 코드의 가독성을 높입니다. 변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것입니다.
네이밍 컨벤션은 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙입니다. 네이밍 컨벤션을 잘 치키면 읽기 좋은 이름을 만들 수 있습니다. 다음과 같은 4자이 유형의 네이밍 컨벤션이 자주 사용됩니다.
// 카멜 케이스(camalCase)
let firstName;
// 스네이크 케이스(snake_case)
let first_name;
// 파스칼 케이스(PascalCase)
let FirstName;
// 헝가리언 케이스(typeHungarianCase)
let strFirstName; // type + identifier
let $elem = document.getElementById('myId') // DOM 노드
let observable$ = fromEvnet(document, 'click') // RxJS 옵저버블일관성을 유지한다면 어떤 네이밍 컨벤션을 사용하도 좋지만 자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용합니다. ECMAScript 사양에 정의되어 있는 객체와 함수들도 카멜 케이스와 파스칼 케이스를 사용하고 있습니다. 따라서 코드 전체의 가독성을 높이려면 카멜 케이스와 파스칼 케이스르 따르는 것이 유리합니다.
'Javascript > 모던 자바스크립트' 카테고리의 다른 글
| [모던 자바스크립트] 제어문 (0) | 2022.11.23 |
|---|---|
| [모던 자바스크립트] 연산자 (0) | 2022.11.22 |
| [모던 자바스크립트] 데이터 타입 (0) | 2022.11.17 |
| [모던 자바스크립트] 표현식과 문 (1) | 2022.10.30 |
| [모던 자바스크립트] 자바스크립트란? (0) | 2022.10.30 |