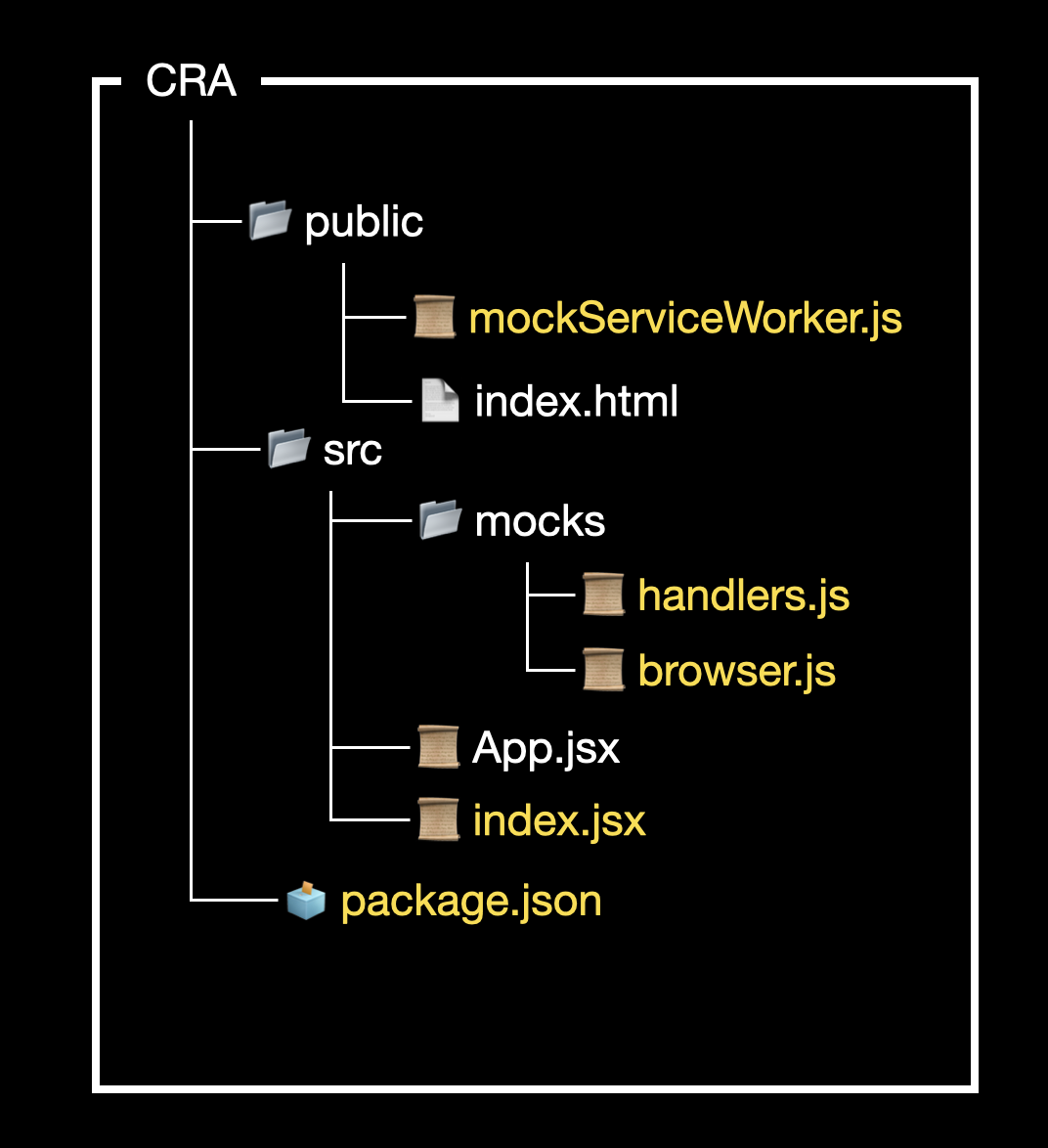
MSW 사용 방법 MSW 설치하기 npm install msw --save-dev # or yarn add msw --dev 먼저 MSW 패키지를 설치합니다. 패키지를 설치하고 나면 프로젝트에 MSW를 세팅합니다. Service Worker를 제공하기 위해 사용하고자 하는 프로젝트의 directory를 지정해서 실행해줍니다. npx msw init ./public --save 다음을 실행하고나면 public 디렉토리에 service worker가 만들어지고 package.json에 다음과 같이 표시됩니다 { "name": "your-app", "msw": { "workerDirectory": "public" } } Define Mocks 이제 Mocking 할 API를 핸들링할 핸들러를 만들어주어야 합니..